tesa – Wallspace AR
Rolle
Art Direction, Visual & Motion Design
Role
Art Direction, Visual & Motion Design
Team
Florian Gläser, Michael Schmück, Julia Wübbe, Pia Heugel, Mathew Varkki, Sam Bäumer
Team
Florian Gläser, Michael Schmück, Julia Wübbe, Pia Heugel, Mathew Varkki, Sam Bäumer

Beschreibung
Abstract
In enger Zusammenarbeit mit tesa haben wir den ersten Prototyp für eine Augmented Reality (AR) Brille entwickelt, der Nutzern auf innovative Weise dabei hilft ihre Bilder an die Wand zu hängen. Ein erster Schritt, um über den reinen Verkauf von Klebeprodukten hinauszugehen – hin zu Produkten als Services.
Working closely with tesa, we developed the first augmented reality (AR) glasses prototype, that supports consumers to hang picture arrangements on the wall. A first step toward moving beyond selling adhesive wall-hanging solutions as products, to products as services that solve bigger problems.
Entwicklung eines neuen AR Servicetools
Developing a new AR service tool
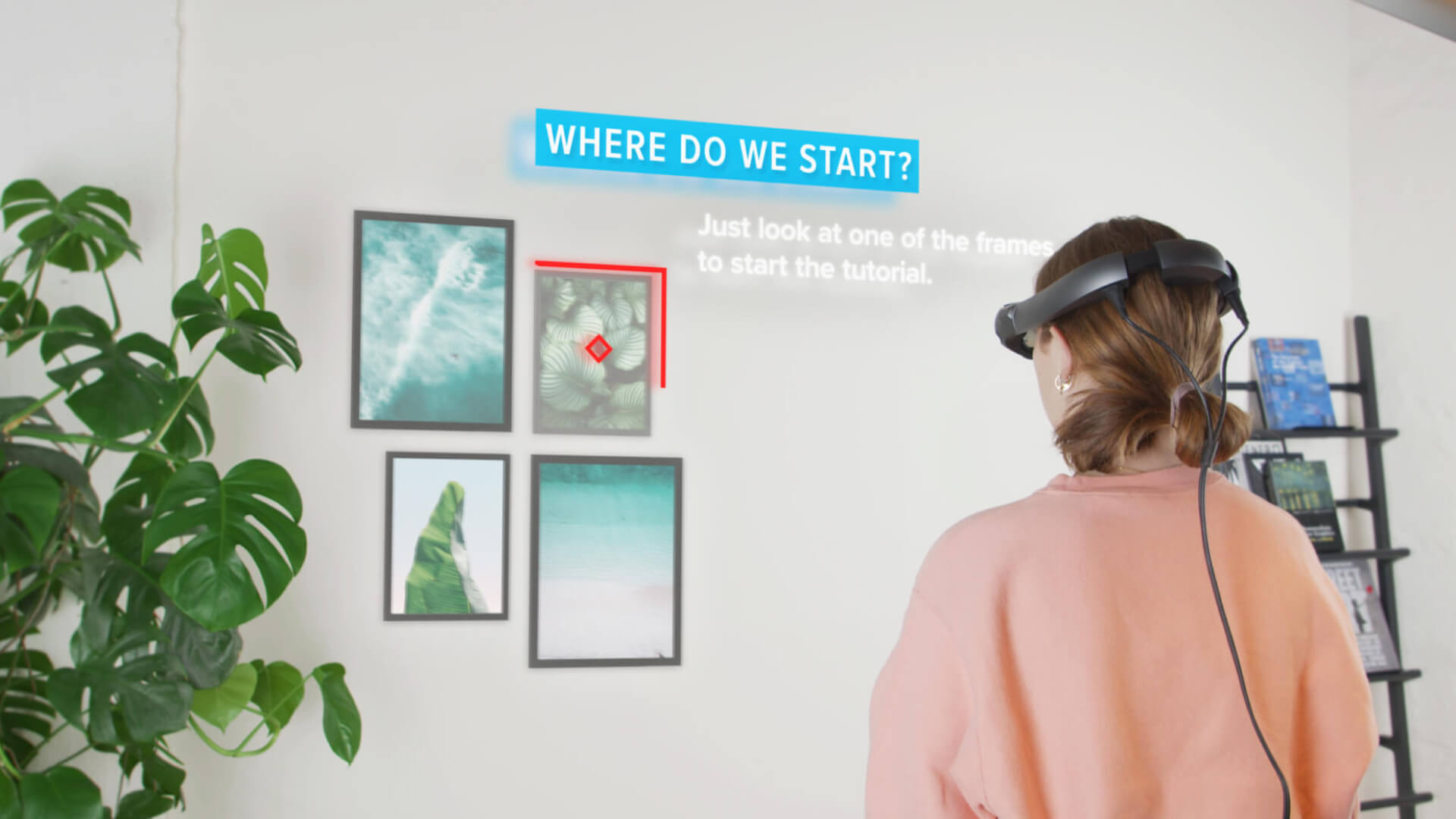
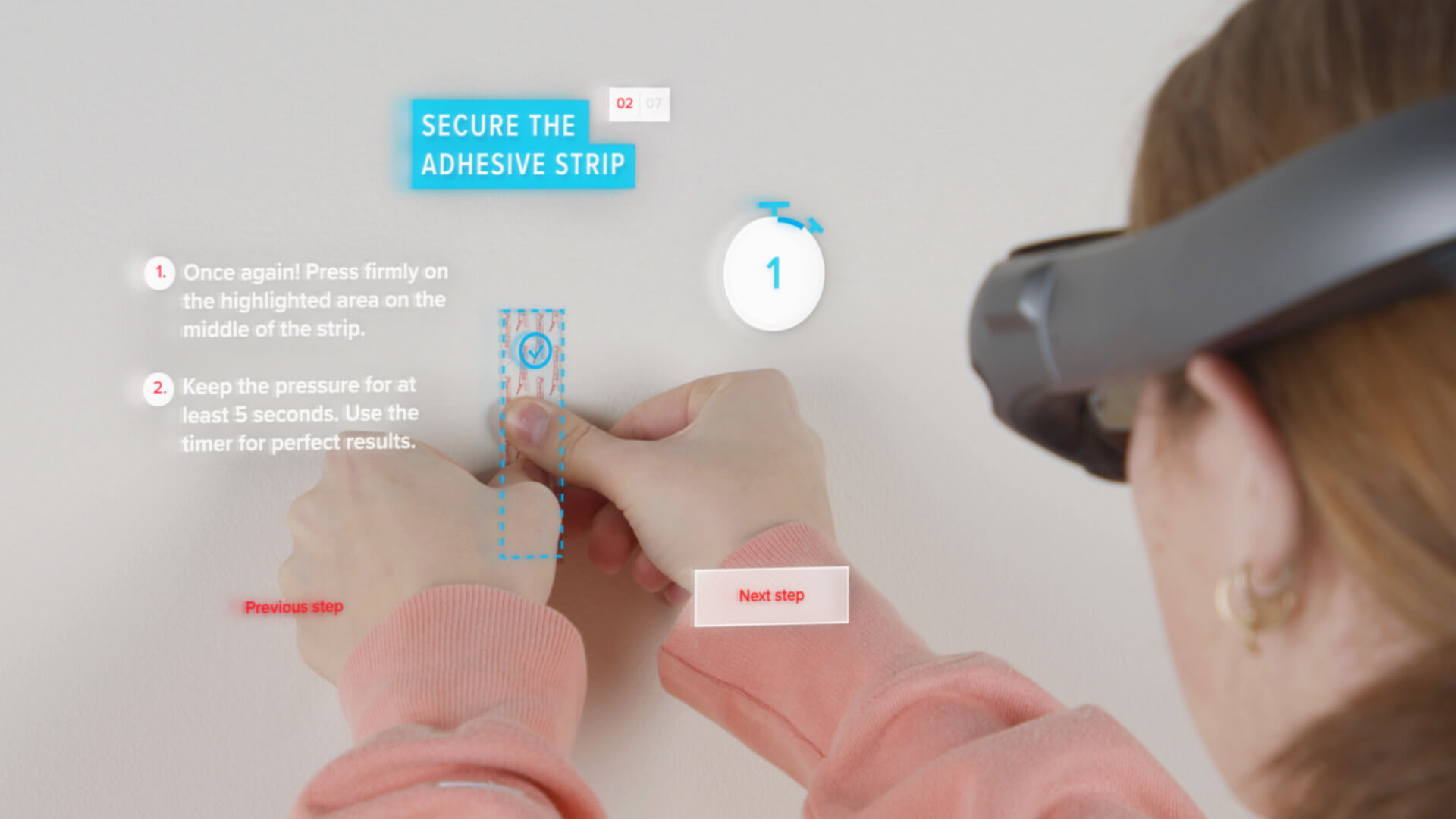
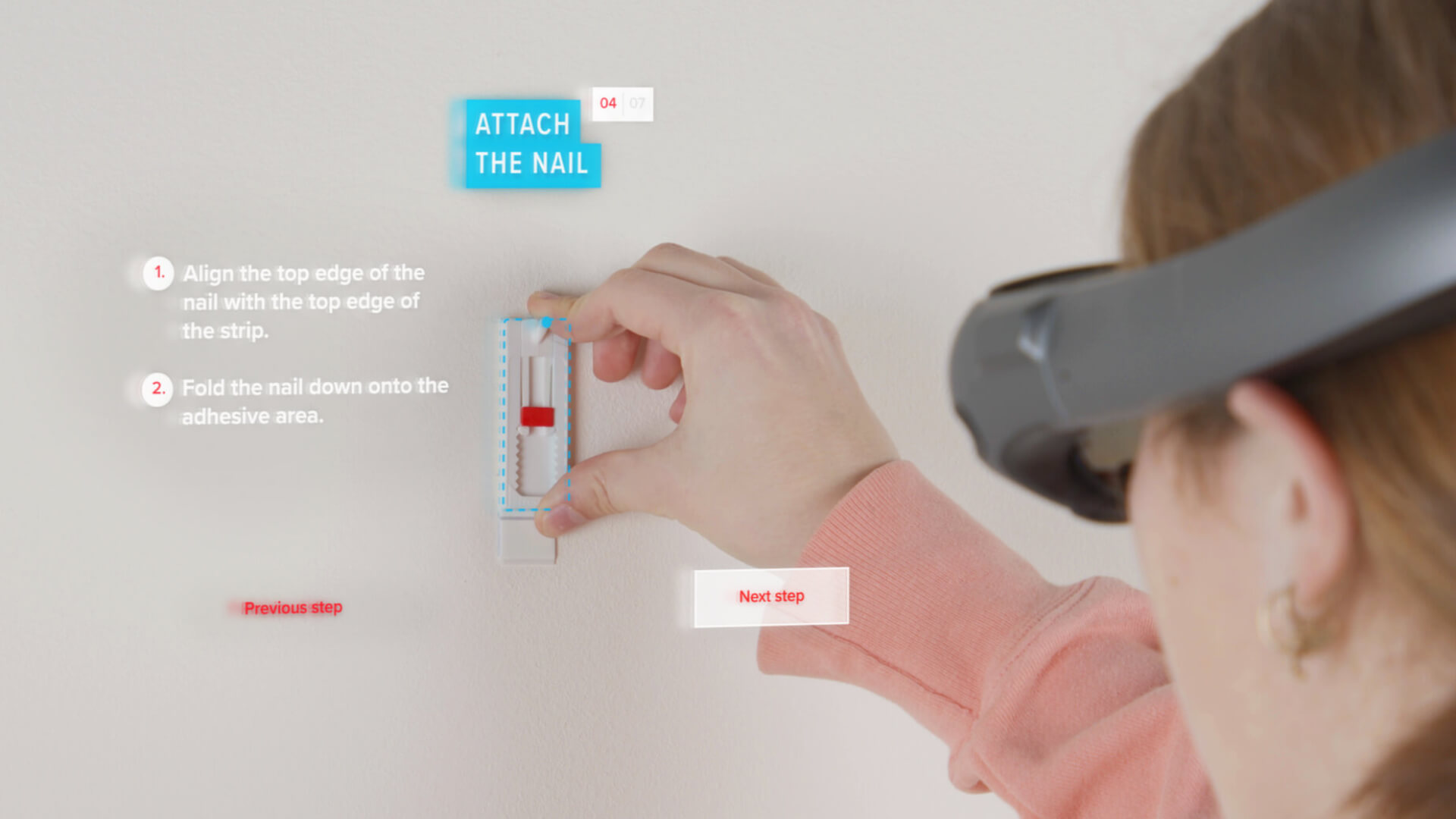
Klebenägel gehören zu den beliebtesten Produkten im Portfolio von tesa. Doch nicht nur die Technik hinter dem Produkt, auch ihre Installation sind eine Wissenschaft für sich – von der richtigen Beschaffenheit des Untergrunds bis zum richtig getimten Anpressen der Klebefläche. Natürlich liegt den Produkten eine Bedienungsanleitung bei. Doch aus Erfahrung wissen wir, dass viele Anwender Anleitungen ignorieren oder es schwierig finden allen Instruktionen auf einem Blatt Papier zu folgen, während sie mit beiden Händen versuchen, Klebenagel und Bilder anzubringen. Mit einem Prototypen für AR-Brillen haben wir einen neuen Service rund um die tesa Klebenägel erschaffen. Mit Anleitungen, die intuitiv, interaktiv und dreidimensional sind. Die resultierende Experience wurde zu einem einzigartigen AR-Case für tesa und bildet den Ausgangspunkt für neue Serviceansätze der Marke.
tesa's Adhesive Nails are one of their most popular products. But there's a challenge: The installation of the product, which both holds reliably against walls and can be removed without leaving a trace, is not so trivial. One that not everybody has patience for. Of course, it comes with an instruction manual, but most people find it tricky to follow 2D sketches on a piece of paper while trying to solve a challenge in the space around them with both hands. Using a first of its kind prototype for AR-glasses, a product predicted to boom in the next few years, we digitally reinvented them. With instructions that are simple, interactive, intuitive, and, more importantly: three dimensional. The resulting experience became a unique case for tesa. And the starting point for a more comprehensive service.
Kreation einer Designsprache für eine Mixed-Reality Zukunft
Creating a design language for a mixed reality future
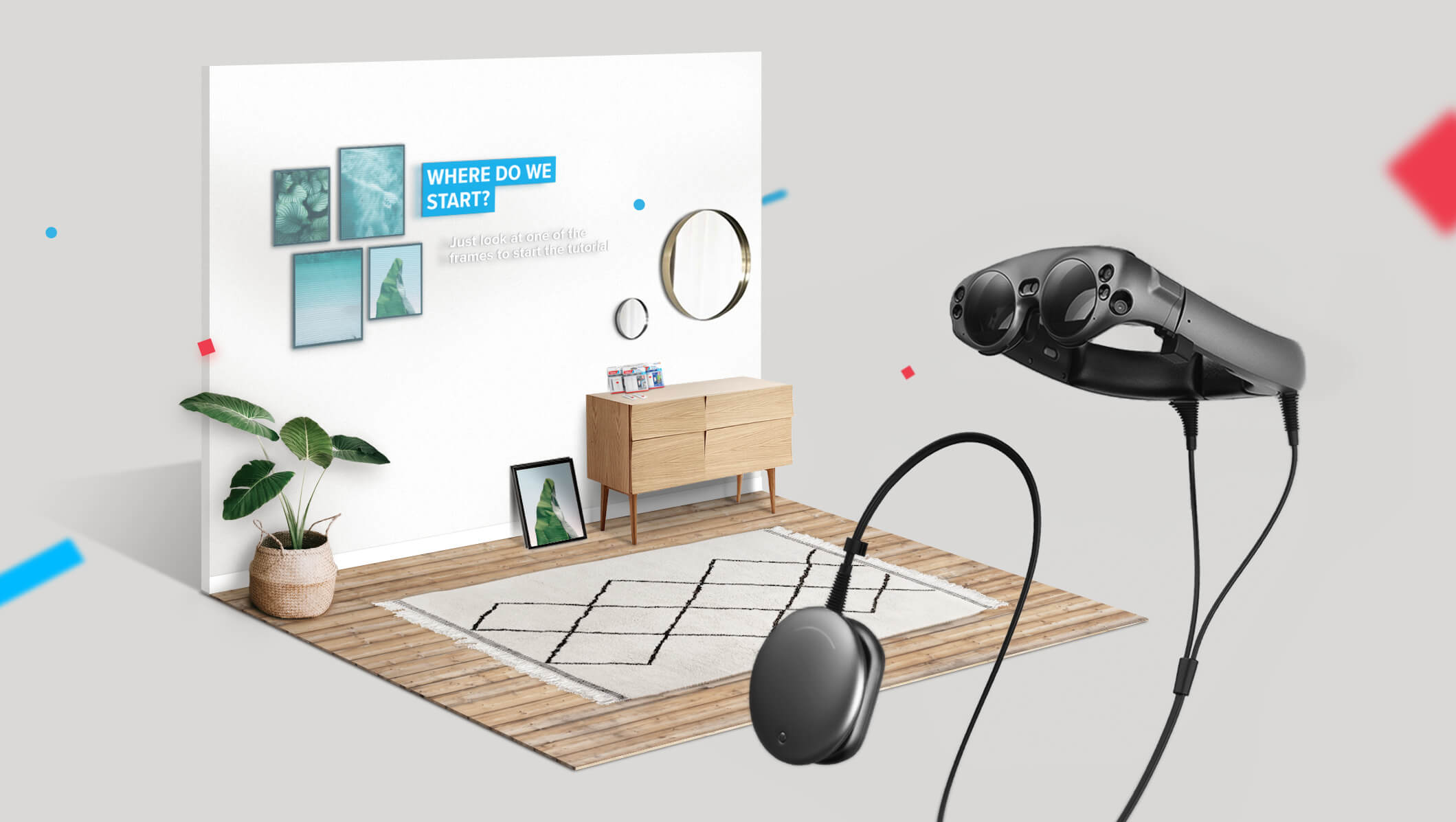
Das AR-Design wurde von Grund auf neu konzipiert. Vorhandene Guidelines für das Webdesign waren aber ein guter Startpunkt. Aufgrund der technischen Limitierungen der Magic Leap, und aller aktuellen AR-Brillen, lag unser Fokus auf einem überzeugenden Design, das die Limitierungen im Sichtfeld berücksichtigt. Weitere Anpassungen erfolgten bei der Farbpalette, die aufgrund der halbtransparenten Gläser angepasst werden musste – so gibt es z.B. kein Schwarz als Farbton. Da wir uns in einem dreidimensionalen Raum befinden, wurde eine dritte Achse für die AR-Ansicht hinzugefügt, um so die wichtigsten Elemente wie Handlungsaufforderungen im Vordergrund und Elemente mit geringerer Priorität im Hintergrund zu platzieren.
Funfact: Um neue Ideen und Directions schnell umzusetzen, haben wir die AR-Elemente kontinuierlich auf einem leeren weißen Stück A3-Papier 60 Zentimeter von den Augen des Benutzers entfernt platziert. Was witzigerweise genau das Sichtfenster der AR-Brille ist.
In terms of design, we were in uncharted territory. Web design guidelines were readily available, but there was nothing about how this would translate into AR. We knew we had to work with a limited field of view, due to the current vision parameters for the Magic Leap, while still making it look good. We also had to make further adjustments to the colours as they appeared lighter through the semi-transparent glasses – the color black, for example, cannot be displayed and appears as transparent. Since we operate in a 3D environment a third axis – the "Z" axis –was added. This allowed us to place important UI elements like call to actions at the front, and elements with less priority at the back.
One fun fact: to quickly prototype new ideas and directions, we continually paper-prototyped the AR elements using a blank white piece of A3 paper, 60 centimeters from the user's eyes: since we worked out that's almost precisely the viewport of the AR glasses.