ATTIC
Rolle
Konzeption, Gestensteuerung
Role
Conception, Gesture control
Werkzeuge
Processing, NodeMCU, Leap Motion
Tools
Processing, NodeMCU, Leap Motion

Beschreibung
Abstract
Attic ist ein System, das mit Hilfe eines NodeMCU und verschiedenen Sensoren die Helligkeit, Lautstärke und Temperatur eines Raums erfassen kann. Die gesammelten Daten werden in einer Visualisierung zusammengeführt. Diese kann mit Gestensteuerung aus verschiedenen Perspektiven betrachtet werden.
Attic is a system which uses a NodeMCU and different sensors to measure the brightness, noise level and temperature of a room. With this data points we can represent the vitality of our working space. With gesture control you can view the visualization in different angles.
Entwicklung
Development
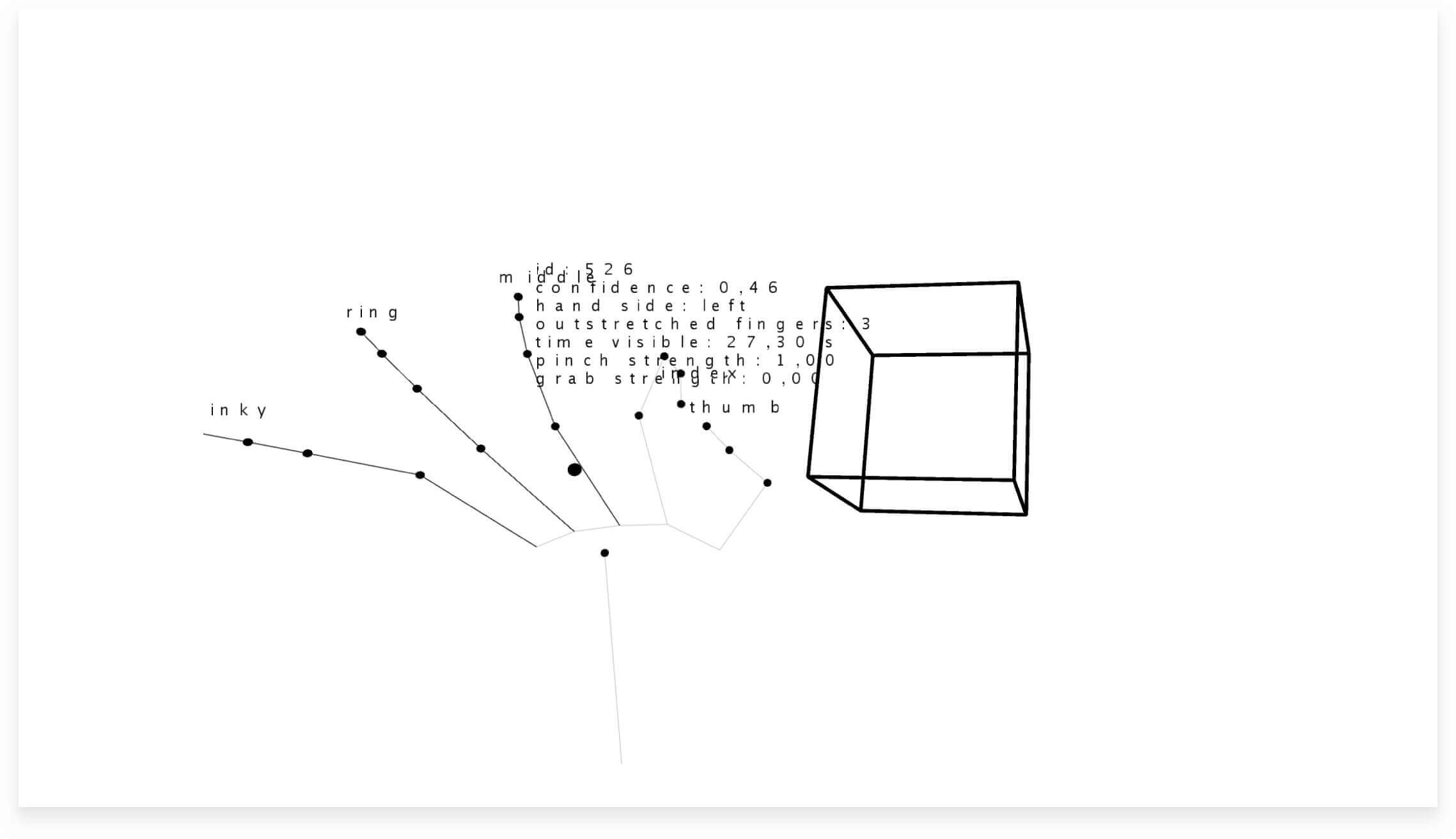
Für die Gestensteuerung nutzen wir die Leap Motion in Kombination mit Processing. Es mussten zunächst Gesten entwickelt werden. Dazu wurden die Werte der Hand analysiert, die während der Nutzung entstehen. Basierend darauf definierten wir die Gesten und testeten diese zunächst mit einfachen Aufgaben. In mehreren Schritten wurde dann ein zusammenhängendes Set von Gesten entworfen, die es ermöglichen durch die Anwendung zu navigieren.
For the gesture control we used the leap motion in combination with processing. We had to develop different gestures. To do this, we analyzed the data points of the hand during the use of the leap motion. Based on that outcome we defined gestures and tested them with basic tasks. In several steps a coherent set of gestures was created which allow a seamless navigation trough the application.

Interaktion
Der Nutzer kann mit der Visualisierung interagieren, indem er die Leap Motion in Verbindung mit den vordefinierten Gesten nutzt. Dies lässt die Daten greifbarer werden.
Interaction
The user can interact with the data by using predetermined hand gestures in mid air, which makes it a more tangible experience.
Darstellung
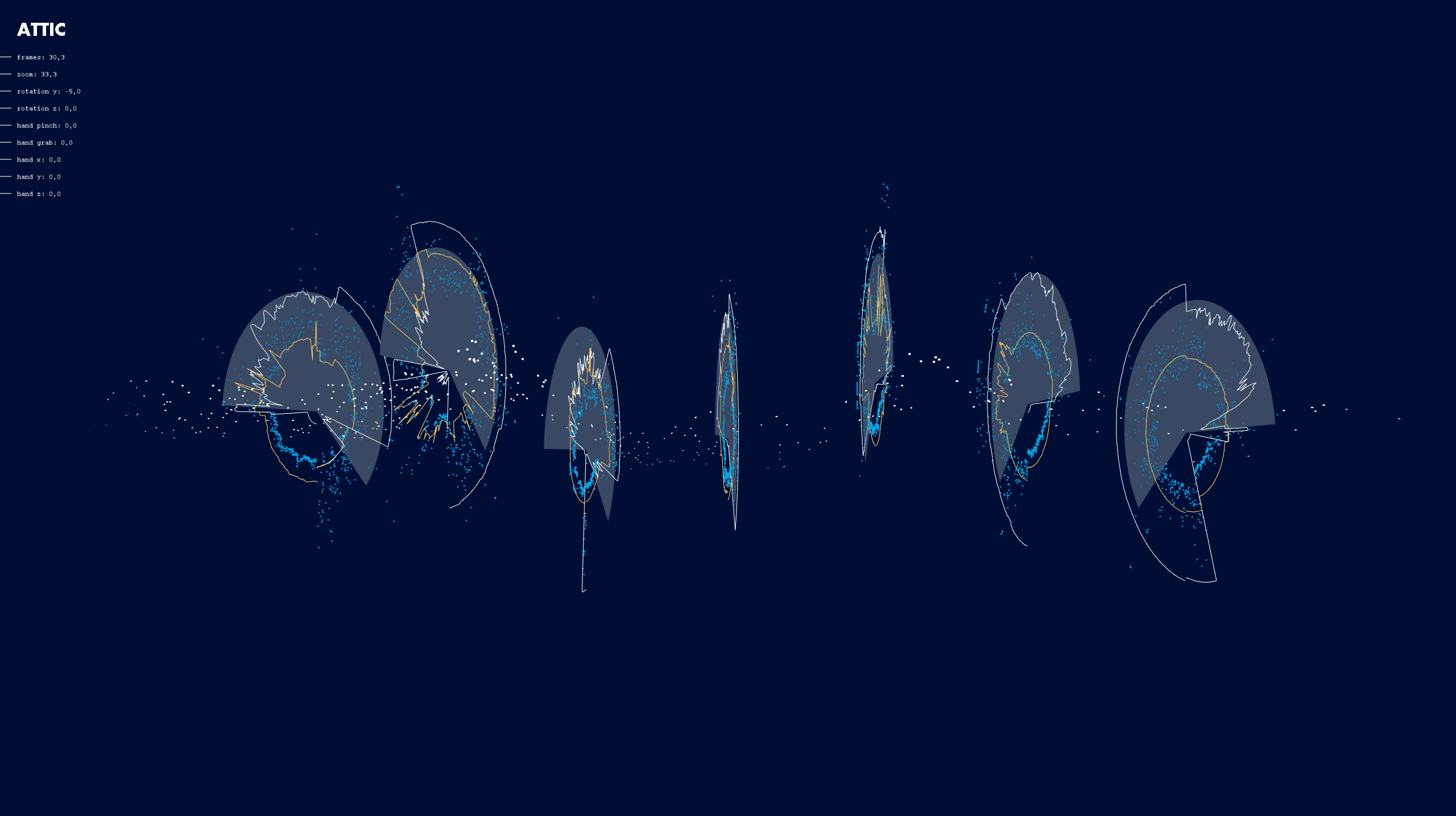
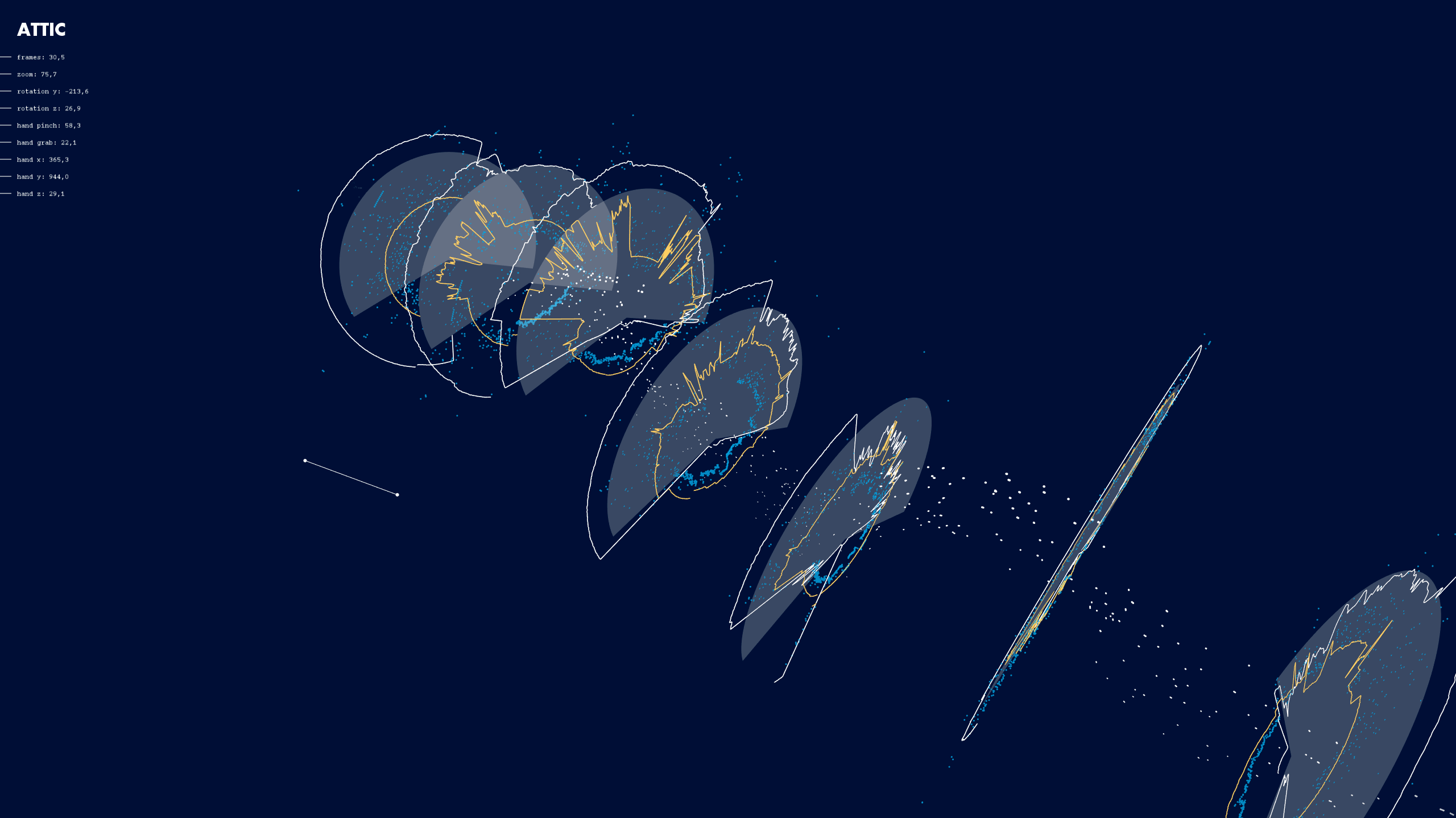
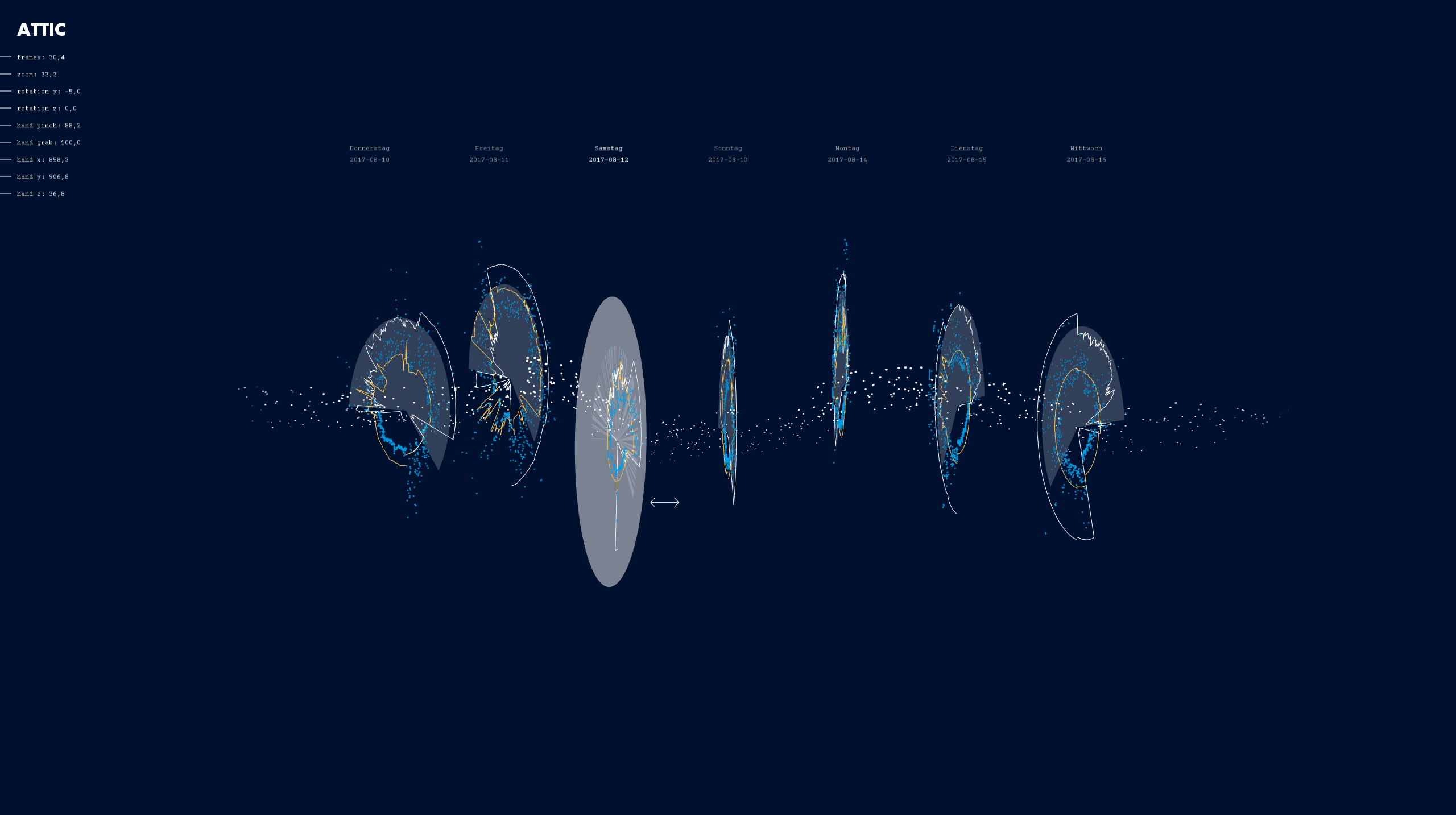
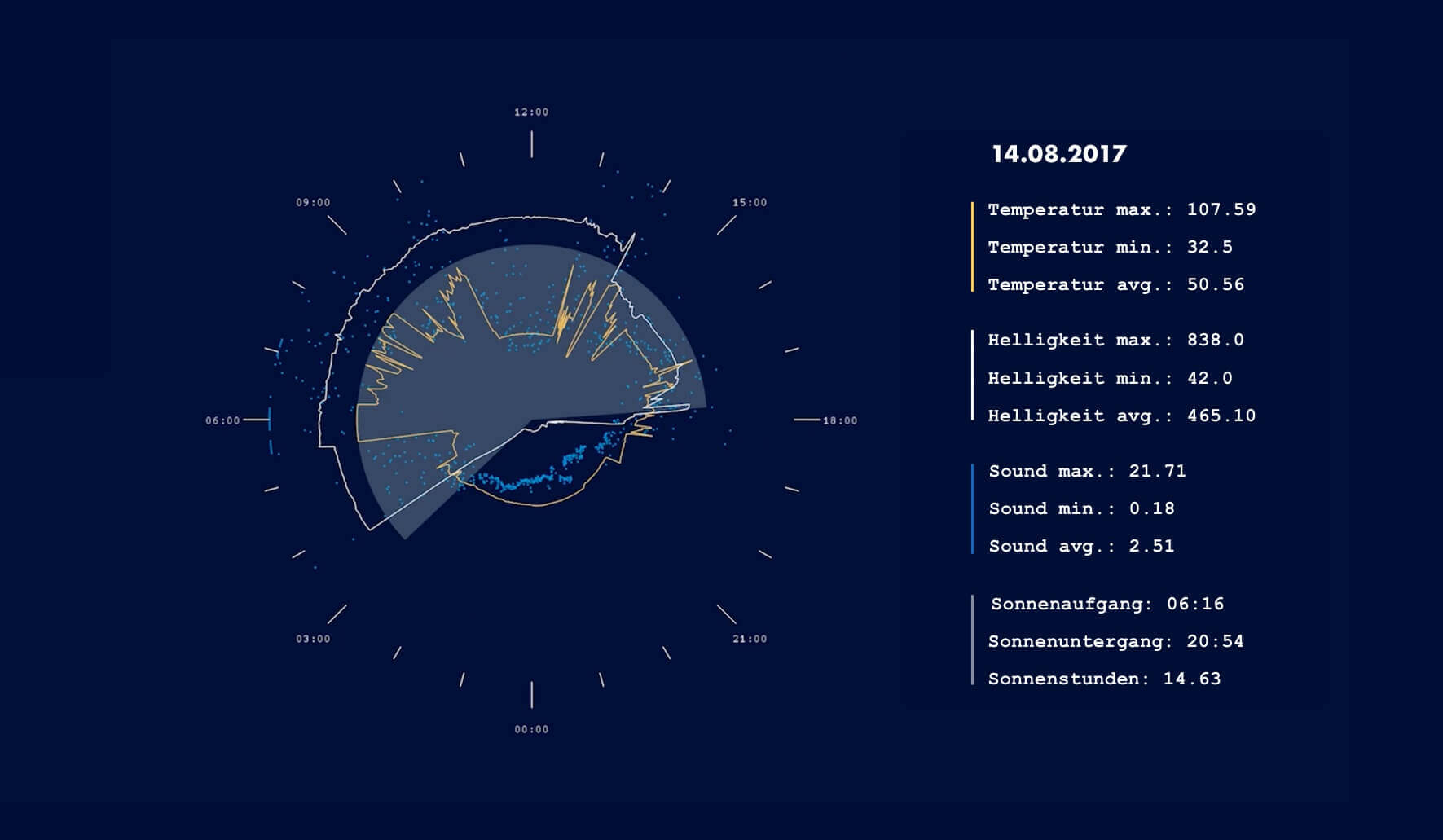
Zunächst kann der Nutzer die Wochenübersicht der letzten sieben Tage betrachten und explorieren. Die unterschiedlichen Höhen der Diagramme stellen dar, wie viele Stundeten vor Ort aktiv gewesen waren. Weiterhin können die einzelnen Tage ausgewählt und genauer betrachtet werden. So kann man erkennen, wann die ersten Studenten kommen, wann Sie ihre Mittagspause haben und wann Sie nachhause gehen. Über einen längeren Zeitraum ist es möglich zu erkennen, wann die Abschlussarbeiten und Semesterferien sind.
Visualization
First, the user is presented with a weekly overview of the last seven days. The different height of each diagram represents how many students have worked that day. This makes it possible to compare the different days with each other. In addition, a specific day can be selected, which discloses more detailed information about that day’s activities. Thus, you can see when the first students arrived, when they had their lunch break, and when they left. Over a longer period of time, finals and semester breaks can also be measured and displayed.

Partikel Fluss
Mit den dynamischen Partikeln haben wir eine Komponente entworfen, die die Aufmerksamkeit der Benutzer erregt. Die Partikel, welche ihre Größe an die Höhe der Diagramme anpassen, stellen die Studenten dar.
Particle flow
With the dynamic particles we created a component which attract the users attention. The particles represent the students going through the week. The size is mapped to the height of each diagram.